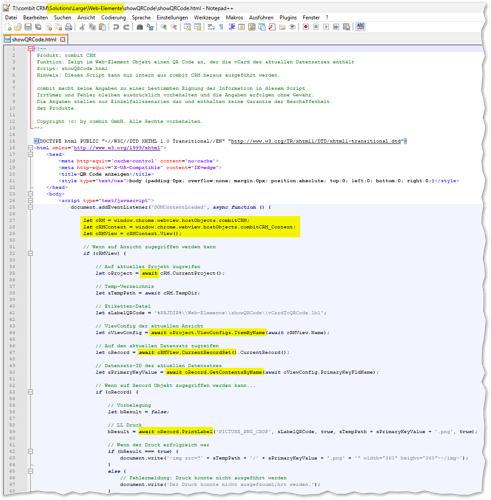
Auf das Chromium webview.hostObjects habe ich wohl nur Zugriff, wenn ich den Combit-internen Browser verwende.
Das ist korrekt, bei Web-Elementen, Info-Zentrale, Web-Panel und Web-Views handelt es sich ausschließlich um Fenster innerhalb der combit CRM Programmoberfläche. Nur bei innerhalb der Programmoberfläche (und entsprechend initialisiertem Berechtigungssystem etc.) dargestellten HTML-Code besteht Zugriff auf das combit CRM COM-Objektmodell. Die „Einstiegspunkte“ (window.chrome.webview.hostObjects) werden dabei von uns „injected“. Ein prozessübergreifender COM-Zugriff von einem beliebigen Chrome-Browser auf das COM-Modell eines anderen laufenden Prozesses (combit CRM) lässt das Google-Chrome-Sicherheitsmodell überhaupt nicht zu.
So liefern typeof oProject und typeof(cRMView) den Typ function und nicht object .
Dazu kann ich ad-hoc nichts sagen, falls das wichtig ist, kann ich das mal recherchieren lassen.
Praktische Auswirkung wird es nicht haben, denn nichtsdestotrotz programmieren Sie die Geschäftslogik im Script exakt analog zu VBScript: Sie haben Objekte (aus logischer Sicht, ob typeof in JavaScript da grad was anderes sagt, lass ich jetzt mal außen vor), welche Eigenschaften und Methoden besitzen. Eigenschaften aber auch Methoden können wiederum Objekte zurückliefern usw. Die Details sehen Sie in der SDK Dokumentation (Programmierreferenz), dort gibt es auch ein Diagramm mit der gesamten Objekthierarchie.
Die Vorgehensweise ist für VBScript und JavaScript identisch (wir haben auch gar keine zwei unterschiedliche COM-Objektmodelle, es gibt nur eines) und dementsprechend sieht der Quellcode auch analog aus, sprachsyntaktische Erfordernisse wie leere Klammern bei Methodenaufrufen ohne Parameter in JavaScript versus gar keine Klammern in VBScript u. ä. mal außen vorgelassen.
wann muss ich denn Objekte „entsorgen“? Ein Chromium Browser hat eigentlich einen garbage collector …
Das stimmt, aber wann der Garbage Collector läuft, ist nicht festgelegt. Das bedeutet aber im Umkehrschluss, dass bis dahin an den abgerufenen combit CRM COM-Objekten durch das Script (vielmehr den Chromium Browser) dann solange Referenzen offengehalten werden, bis das Objekt irgendwann einmal durch den Garbage Collector dann letztenendes weggeräumt wird. Wenn Sie also in einer Ansicht ein Web-Element haben, das z.B. ein Chart darstellt, und etwaige dazu benutzte Objekte nicht .Disposed werden, sobald das Bild erzeugt wurde, dann bleiben offene Referenzen auf die Objekte und die Ansicht könnte dann vom Anwender solange nicht geschlossen werden, falls es sich um visuelle Objekte handelt, da die Anwendung ja nicht weiß, dass da kein Zugriff mehr erfolgen wird (es ist halt noch 1 Referenz „offen“ und der Garbage Collector halt noch nicht gelaufen). Außerdem räumt der Garbage Collector die Objekte nicht in umgekehrter Erstellreihenfolge auf, sondern willkürlich. Das kann bei Objekten, die in andere Objekte verschachtelt sind, zu Problemen führen, wenn das „äußere Objekt“ vor dem „inneren“ aufgeräumt wird. Um diese Probleme alle zu umgehen und definierte Zeitpunkte zu haben, braucht es die .Dispose Methode (angelehnt an .NET), um den definierten Zeitpunkt zu forcieren, an dem einem combit CRM Objekt „erklärt“ wird, dass es nicht mehr benötigt wird. Das entspricht in VBScript einem set oObjekt = Nothing (und intern einem ReleaseRef auf das dahinterliegende COM-Objekt).